Astronomiczne Gadżety Windows
-
Market
-
Ostatnio przeglądający 0 użytkowników
- Brak zarejestrowanych użytkowników przeglądających tę stronę.
-
Polecana zawartość
-

Astropolis Market - nowa platforma zamiast Giełdy
Adam_Jesion opublikował(a) temat w Sprawy techniczne,
Jak już niektórzy z was zapewne zauważyli, testuję nową usługę na Astropolis - Market. Jej celem jest próba zorganizowania (zdemokratyzowania) sprzedaży na Astropolis - zarówno tej giełdowej (niekomercyjnej), jak i tej bardziej zorganizowanej - czyli w pełni komercyjnej. Coraz więcej jest na Astropolis osób i podmiotów, które albo już próbują sprzedawać w partyzancki sposób wśród wątków giełdowych, albo pytają administrację o pozwolenie na rozpoczęcie takiej działalności.-
-
- 259 odpowiedzi

Wybrany przez
Adam_Jesion, -
-

Migracja Astropolis na nowy serwer - opinie
Adam_Jesion opublikował(a) temat w Sprawy techniczne,
Kilka dni temu mogliście przeczytać komunikat o wyłączeniu forum na dobę, co miało związek z migracją na nowy serwer. Tym razem nie przenosiłem Astropolis na większy i szybszy serwer - celem była redukcja dosyć wysokich kosztów (ok 17 tys rocznie za dedykowany serwer z administracją). Biorąc pod uwagę fakt, że płacę z własnej kieszeni, a forum jest organizacją w 100% non profit (nie przynosi żadnego dochodu), nie znalazłem w sobie uzasadnienia na dalsze akceptowanie tych kosztów.-
-
- 60 odpowiedzi

Wybrany przez
Adam_Jesion, -
-

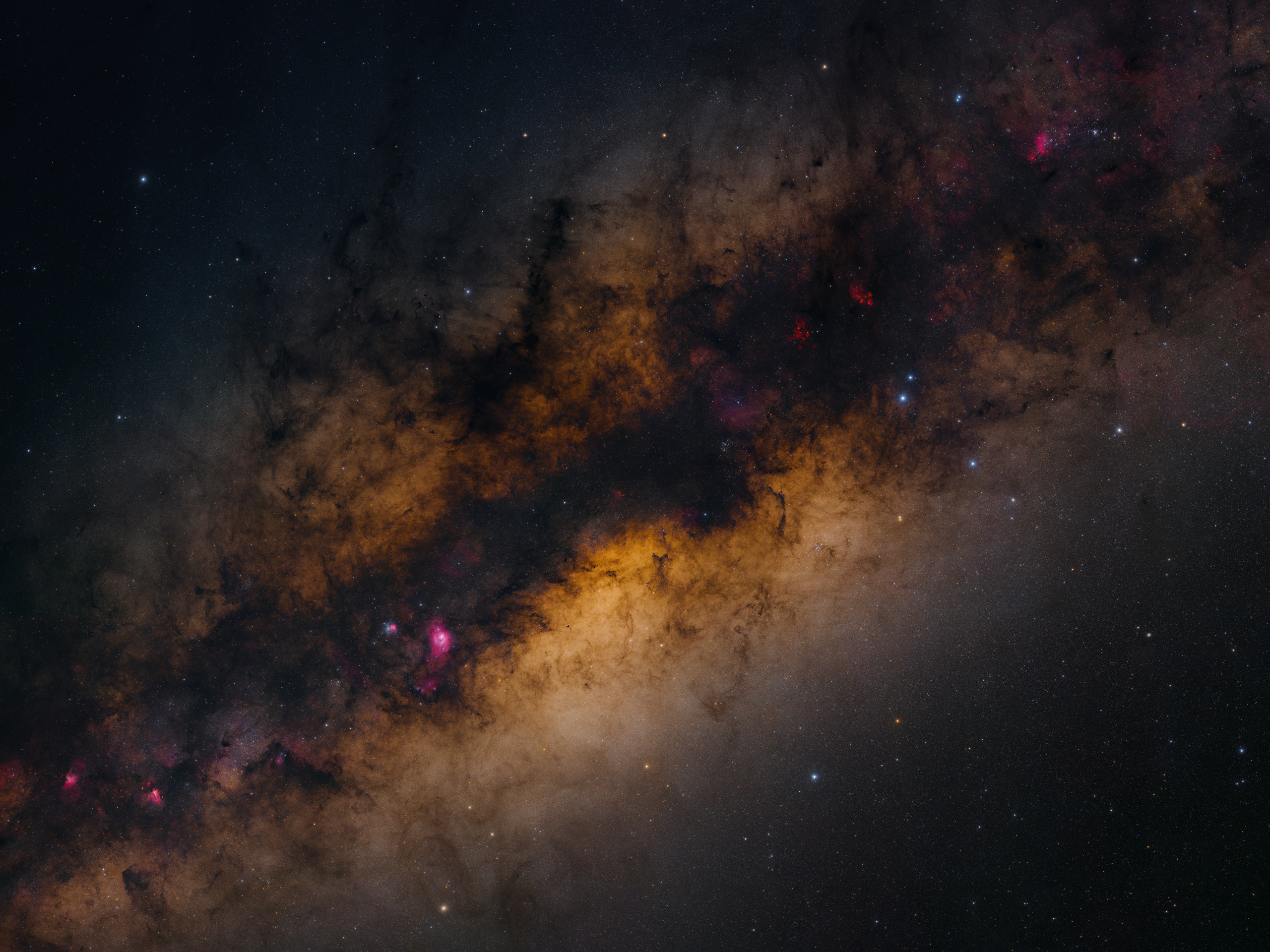
Droga Mleczna w dwóch gigapikselach
bartoszw opublikował(a) temat w Głęboki Kosmos (DS),
Zdjęcie jest mozaiką 110 kadrów, każdy po 4 minuty ekspozycji na ISO 400. Wykorzystałem dwa teleskopy Takahashi Epsilon 130D i dwa aparaty Nikon D810A zamocowane na montażu Losmandy G11 wynajętym na miejscu. Teleskopy były ustawione względem siebie pod lekkim kątem, aby umożliwić fotografowanie dwóch fragmentów mozaiki za jednym razem.-
-
- 53 odpowiedzi

Wybrany przez
Adam_Jesion, -
-

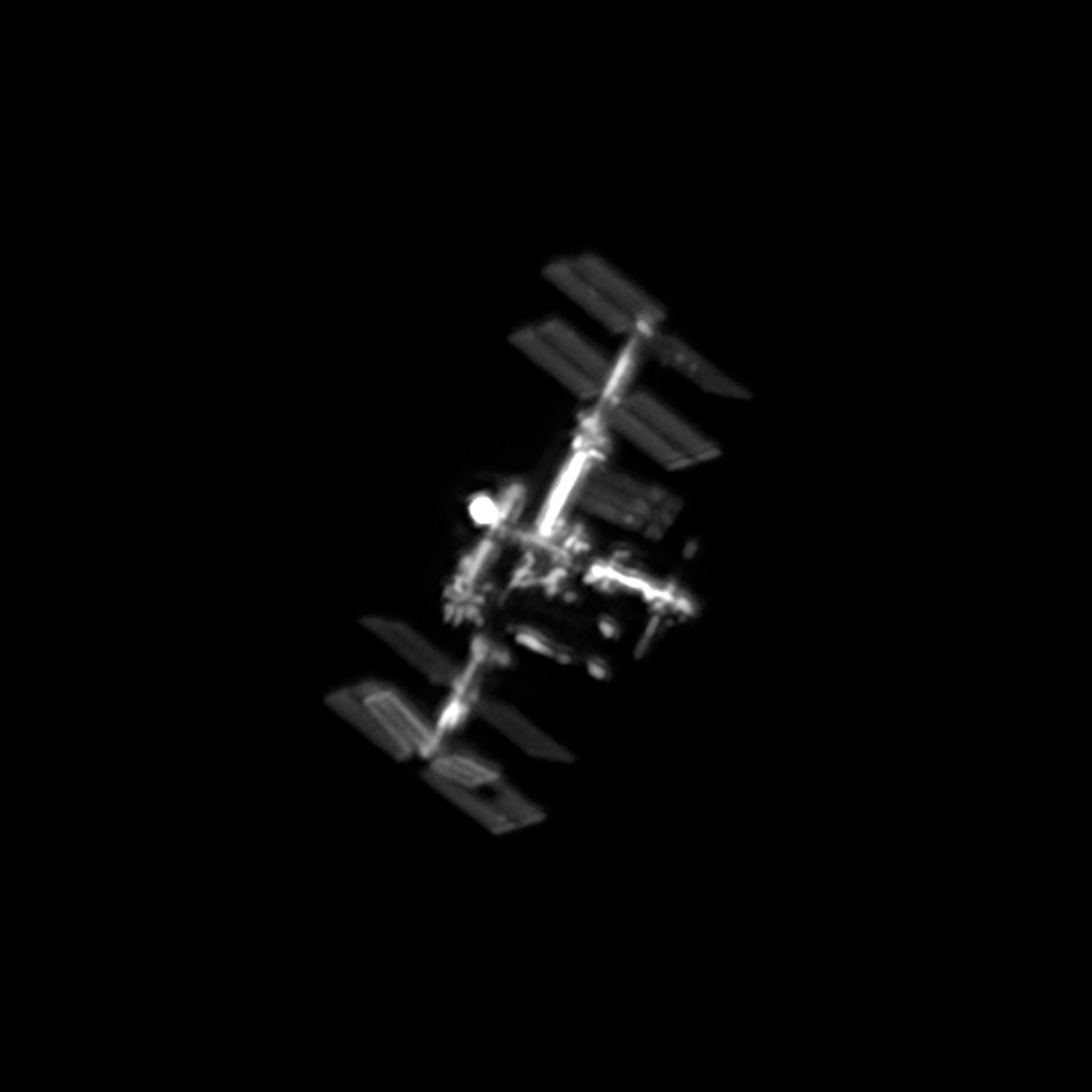
Przelot ISS z ogniskowej 2350 mm
bartoszw opublikował(a) temat w Inne zdjęcia i filmy,
Cześć, po kilku podejściach w końcu udało mi się odpowiednio przygotować cały sprzęt i nadążyć za ISS bez stracenia jej ani razu z pola widzenia. Wykorzystałem do tego montaż Rainbow RST-135, który posiada sprzętową możliwość śledzenia satelitów.
Celestron Edge 9,25" + ZWO ASI183MM. Czas ekspozycji 6 ms na klatkę, końcowy film składa się z grup 40 klatek stackowanych, wyostrzanych i powiększonych 250%.
W przyszłości chciałbym wrócić do tematu z kamerką ASI174MM, która z barlowem 2x da mi podobną skalę, ale 5-6 razy większą liczbę klatek na sekundę.
Poniżej film z przelotu, na dole najlepsza klatka.-
-
- 73 odpowiedzi

Wybrany przez
Adam_Jesion, -
-

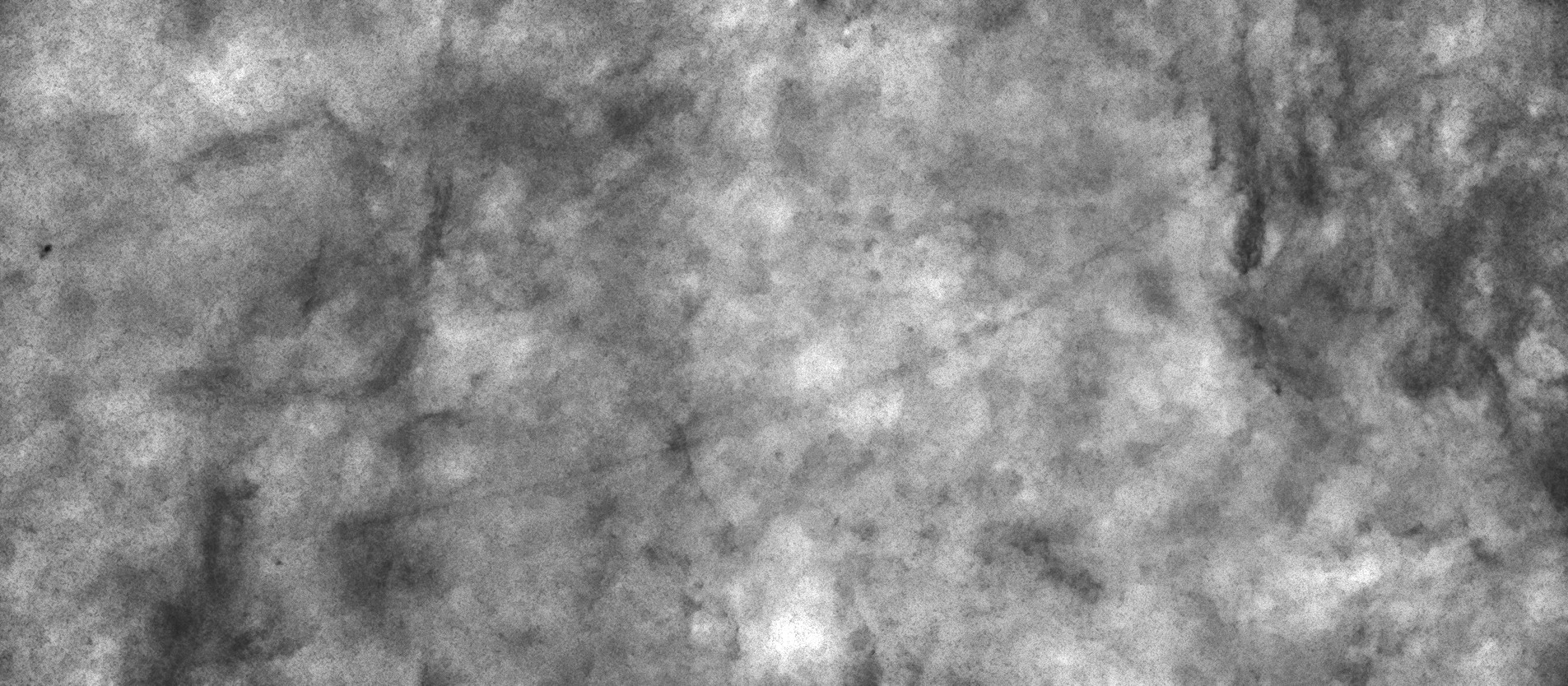
Big Bang remnant - Ursa Major Arc or UMa Arc
.zombi. opublikował(a) temat w Głęboki Kosmos (DS),
Tytuł nieco przekorny bo nie chodzi tu oczywiście o Wielki Wybuch ale ... zacznijmy od początku.
W roku 1997 Peter McCullough używając eksperymentalnej kamery nagrał w paśmie Ha długą na 2 stopnie prostą linie przecinajacą niebo.
Peter McCullough na konferencji pokazał fotografię Robertowi Benjamin i obaj byli pod wrażeniem - padło nawet stwierdzenie: “In astronomy, you never see perfectly straight lines in the sky,”-
-
- 21 odpowiedzi

Wybrany przez
Adam_Jesion, -
-




















Rekomendowane odpowiedzi
Dołącz do dyskusji
Możesz dodać zawartość już teraz a zarejestrować się później. Jeśli posiadasz już konto, zaloguj się aby dodać zawartość za jego pomocą.